
圖片優化新選擇!WebP、AVIF如何提升網站速度
網站圖片佔據了網頁的一大部分,圖片優化是提升網站速度的關鍵。傳統的 JPEG 和 PNG 格式雖然常見,但 WebP 和 AVIF 這兩種新興的圖片格式,在壓縮率和畫質上都有更出色的表現。本文將詳細介紹 WebP 和 AVIF 的特性、優缺點,並提供實用的優化技巧,幫助您打造一個快速、高效的網站。

網站圖片佔據了網頁的一大部分,圖片優化是提升網站速度的關鍵。傳統的 JPEG 和 PNG 格式雖然常見,但 WebP 和 AVIF 這兩種新興的圖片格式,在壓縮率和畫質上都有更出色的表現。本文將詳細介紹 WebP 和 AVIF 的特性、優缺點,並提供實用的優化技巧,幫助您打造一個快速、高效的網站。

在建置網站時,為了充實網站內容,我們經常會使用大量圖片。然而,我們可能忽略了關注這些圖片的檔案大小。這正是我們需要一款高效的圖片壓縮工具的原因。讓我們來了解為什麼它如此重要!

網站圖片可以為您的網站添加更豐富的元素,但是它的尺寸、檔案大小也是影響網站載入速度的關鍵原因,一起詳細了解網站圖像吧!

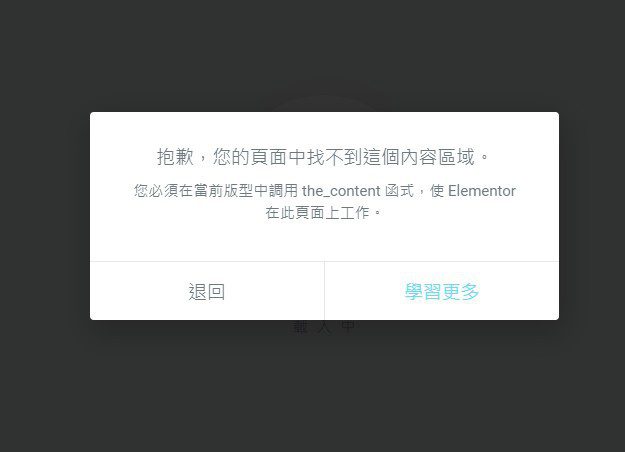
使用Elementor編輯頁面時有出現過這個訊息嗎?「抱歉,您的頁面中找不到這個內容區域。您必須在當前版型中調用the_content函式,使Elementor在此頁面上工作。」

在修改 Elementor 網站頁面時,不知道該如何切換響應模式(電腦、平板、手機內容的編輯修改)?這篇文章提供 Elementor教學,告訴你切換按鈕在哪裡,調整頁面時最後別忘了檢查行動版本的內容唷!

教你如何編輯Elementor 小工具 Flip Box翻轉工具、圖片、標題、Call to Action工具、收合工具、切換工具。

如何簡單輕鬆編輯網頁圖文的內容?圖文並茂的文章教學讓你一次學會Gallery(圖集)分類版 更換圖片文字、回饋、評論文字編輯。

如何簡單輕鬆編輯網頁文章的內容及圖片?教你編輯 Call to action(行動呼籲) 圖文、計數器的數字、文字編輯、橫幅banner圖片修改。
All Rights Reserved © RAB 2025